經過了前面簡單的應用後,終於正式要來使用 POST 了,今天會和大家分享如何使用 POST。
const Data = require('./Data');
router.post('/', async(req, res) => {
const post = new Data({
starsign: req.body.starsign,
property: req.body.property,
startDate: req.body.startDate,
endDate: req.body.endDate
});
try {
const savedPost = await post.save();
res.json(savedPost);
} catch(error) {
res.json({message: error});
}
});
{
"starsign": "Cancer",
"property": "water",
"startDate": "6月22日",
"endDate": "7月22日"
}
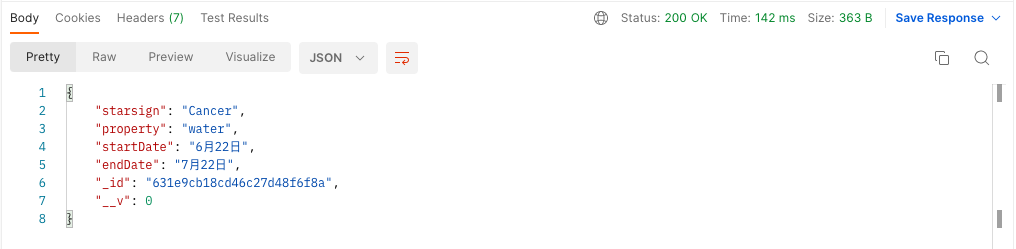
按下『 Send 』後,就可以在回應區看到你存進去的資料。
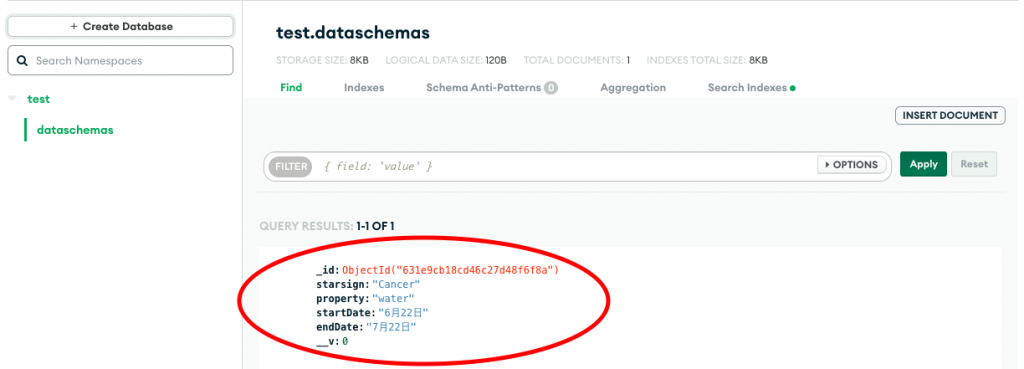
這時候資料應該也存進你的資料庫,因此可以打開你的 MongoDB Atlas 帳號,進去後應該就會看到你剛剛新增的一筆資料,這樣你就大功告成啦!
在第二部中,new Data() 的作用是在指定哪些資料要放進資料庫裡。
在第二部中,post.save() 的作用是把資料存進資料庫中,而因為此方法會牽扯到 Promise,因此用 async/await 包起來。
在第六步中,可以在回應區看到存進去的資料是因為有在 router.post() 裡面設定 res.json(),也就是回應存進去的 JSON 資料這樣。
